Informationsflut mithilfe von Regionen eindämmen
Inhalt der Anleitung
-
Voraussetzungen
-
Vorbereitung
-
Bild-Overlays
-
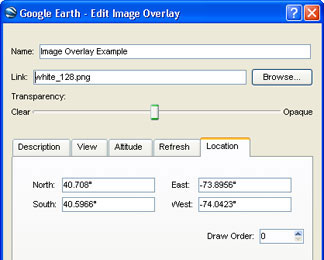
Begrenzungsrahmen in einem Beispiel für ein Bild-Overlay finden
-
Bild-Overlay anpassen
-
Ursprüngliches Bild-Overlay wiederherstellen
-
Regionen
-
Box mit Breite, Länge und Höhe
-
Detailstufe (Level of Detail, LOD)
-
Einsatzmöglichkeiten für 3D-Boxen
-
<GroundOverlay>und<Region>miteinander vergleichen -
Eine Region durch Anpassen eines Boden-Overlays erstellen
-
Bildschirm-Overlay anpassen
-
Detailstufe festlegen
-
Bild-Overlay in einen Texteditor kopieren
-
Tag
<GroundOverlay>bearbeiten -
Neue Region in Ordner "Brooklyn Hospitals" einfügen
-
Neue KML-Datei mit einer Region testen
-
Weitere Einsatzmöglichkeiten von Regionen
-
FAQ
-
Laden Sie diese KMZ-Datei herunterladen, um weitere Beispiele zu erhalten:
-
Leistungsfähige Tools für Regionen
-
Superoverlays erstellen
-
Regionen bei Ortsmarkierungen verwenden
-
Diskussion und Feedback
-
Nächste Schritte
Voraussetzungen
Seit April 2017 gibt es mit Google Earth Web die Möglichkeit, Earth auch im Browser zu nutzen. Für diese Anleitung muss bei Ihnen allerdings Google Earth Pro Desktop installiert sein. Die neueste Version können Sie hier herunterladen.
Mithilfe von KML-Regionen lässt sich die Nutzerfreundlichkeit erheblich verbessern. Bei dicht nebeneinander positionierten Ortsmarkierungen können Sie beispielsweise nur tiefergelegene einblenden. Außerdem lassen sich Bilder mit hoher Auflösung aufteilen und mithilfe von Superoverlays in aufsteigenden Detailstufen (Levels of Detail, LOD) laden. Neue KML-Dateien können Sie dynamisch anzeigen lassen, und zwar abhängig davon, welcher Ort gerade angesehen wird. Hier einige Beispiele für Datensätze, in denen Regionen verwendet werden:

Bild-Overlay anpassen
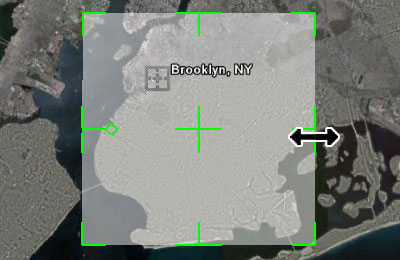
Schieben Sie das Fenster "Bild-Overlay bearbeiten" zur Seite, damit Sie das Bild-Overlay auf der Karte sehen können.
Wenn Sie auf die grünen Seiten und Ecken ("Ziehpunkte") des Bild-Overlays klicken und daran ziehen, können Sie seine Größe und Form anpassen. Bewegen Sie den Mauszeiger hierzu langsam über die grünen Ziehpunkte, bis ein doppelseitiger Pfeil erscheint. Klicken Sie dann und ziehen Sie an den Ziehpunkten.
Das Bild-Overlay lässt sich verschieben, wenn Sie auf das Kreuz in der Mitte klicken und ziehen. Bewegen Sie den Mauszeiger langsam über das grüne Kreuz in der Mitte, bis ein zeigender Finger erscheint. Dann können Sie das Bild-Overlay verschieben.

Ursprüngliches Bild-Overlay wiederherstellen
– Falls Sie im Fenster "Bild-Overlay bearbeiten" noch nicht OK ausgewählt haben, klicken Sie auf Abbrechen, um das Original wiederherzustellen. – Wenn Sie nach den Änderungen bereits OK ausgewählt haben, klicken Sie im Bereich "Orte" mit der rechten Maustaste auf Image Overlay und wählen im Kontextmenü Wiederherstellen aus.
Regionen
Mithilfe von Regionen kann die Sichtbarkeit von Ortsmarkierungen und anderen KML-Elementen gesteuert werden. Hierzu werden zwei Parameter definiert:
– Latitude (Breite), Longitude (Länge) und Altitude (Höhe) – Level of detail (Detailstufe)
Box mit Breite, Länge und Höhe
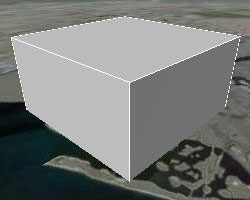
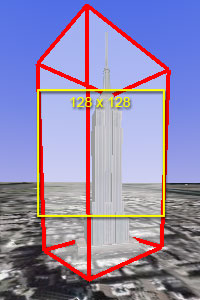
Mit Regionen lässt sich entweder ein flaches Rechteck (zweidimensionale Fläche) oder eine 3D-Box (dreidimensionaler Körper) auf der Karte definieren. Da Regionen nicht sichtbar sind, orientieren Sie sich an dem rechteckigen KML-Polygon unten links und dem extrudierten Polygon bzw. der 3D-Box unten rechts, die eine Region darstellen. Beide haben dieselben Nord-, Süd-, Ost- und Westbegrenzungen, bei der "Regionsbox" (rechts) wurde jedoch noch ein Höhenwert angegeben.


Detailstufe (Level of Detail, LOD)
Über Regionen wird auch angegeben, wie groß Ihr Rechteck bzw. Ihre Box auf dem Bildschirm dargestellt werden muss, damit die Region als aktiv oder inaktiv angesehen wird. Als Maß wird die Quadratwurzel der Fläche herangezogen, die die Region auf dem Bildschirm belegt, gemessen in Pixeln.
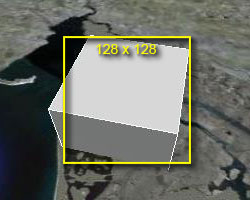
Wenn Sie beispielsweise eine flache Region wie unten links mit minLodPixels gleich 128 definieren, muss die Region mindestens mit einer Größe von 128 × 128 Pixeln in Google Earth angezeigt werden, bevor sie aktiv ist. Die 3D-Box unten rechts wird auch ungefähr mit 128 × 128 Pixeln in Google Earth angezeigt. Also ist sie ebenfalls aktiv.


Einsatzmöglichkeiten für 3D-Boxen
Einsatzmöglichkeiten für Regionen, die nicht flach sind 3D-Boxen sind nützlich, wenn Regionen auf dreidimensionale SketchUp-Modelle angewendet werden. Regionen werden genutzt, um Elemente zu aktivieren oder zu deaktivieren, abhängig von Ihrer Entfernung dazu.
Ist bei einem 3D-Modell wie dem Empire State Building (Abbildung unten) die Kamera in Richtung Horizont geneigt, können Sie sehr nah an ein Modell mit einer flachen Region herangehen, ohne dass sie auf dem Bildschirm groß genug dargestellt wird, um die Aktivierung auszulösen. Wenn Sie eine Region als 3D-Box um das Modell legen, können Sie von der Seite auf das Modell blicken, wobei die Aktivierung dennoch bei einer sinnvollen Distanz ausgelöst wird (rechts). Im Abschnitt Regions der KML-Anleitung finden Sie weitere Informationen dazu, wie Sie mit den Tags <minAltitude> und <maxAltitude> 3D-Regionen erstellen können.


<GroundOverlay> und <Region> miteinander vergleichen
Die KML für <GroundOverlay> und die für <Region> sind sehr ähnlich. Bei beiden werden die Nord-, Süd-, Ost- und Westkanten durch einen Begrenzungsrahmen festgelegt. Hier können Sie die KML für ein einfaches Boden-Overlay (links) und eine Region (rechts) miteinander vergleichen:
| Boden-Overlay | Region |
|---|---|
<GroundOverlay> |
<Region> |
<name>Example Ground Overlay</name> |
<Lod> |
<Icon> |
<minLodPixels>128</minLodPixels> |
<href>white_square.png</href> |
</Lod> |
</Icon> |
|
<LatLonBox> |
<LatLonAltBox> |
<north>45</north> |
<north>45</north> |
<south>0</south> |
<south>0</south> |
<east>90/east> |
<east>90</east> |
<west>0</west> |
<west>0</west> |
</LatLonBox> |
</LatLonAltBox> |
</GroundOverlay> |
</Region> |
Bei Boden-Overlays wird der Begrenzungsrahmen als <LatLonBox> bezeichnet. Für Regionen heißt er <LatLonAltBox>. Wenn Sie zusätzlich die Tags <minAltitude> und <maxAltitude> für die LatLonAltBox einer Region einfügen, erstellen Sie eine 3D-Region, die Sie für 3D-SketchUp-Modelle verwenden können. Im Beispiel oben sind diese Tags nicht enthalten.
Eine Region durch Anpassen eines Boden-Overlays erstellen
Nun kennen Sie die Ähnlichkeiten zwischen Boden-Overlays und Regionen. Sehen Sie sich als Nächstes an, wie Sie auf Basis eines Boden-Overlays eine Region erstellen können und umgekehrt. Laden Sie zuerst die KMZ-Datei mit einem Beispiel für ein Bild-Overlay (regions_image-overlay) und anschließend die KMZ-Dateien mit den Krankenhäusern in Brooklyn (regions_brooklyn_hospitals) und dem Leitfaden zur Größe von Display-Overlays (regions-size-guide) herunter:
 Leitfaden zur Größe von Display-Overlays (standardmäßig deaktiviert)
Leitfaden zur Größe von Display-Overlays (standardmäßig deaktiviert)
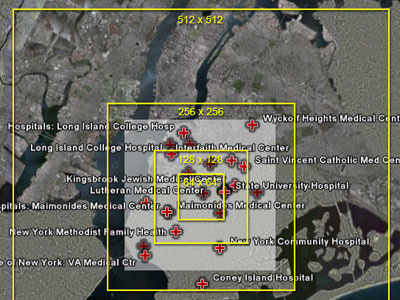
Laden Sie die Dateien dann in Google Earth. Nachdem die Datei regions_brooklyn_hospitals geladen wurde, zoomen Sie aus New York City heraus. Sie sehen, dass sich alle Symbole sowie Labels überlappen und aus großen Höhen nicht gut zu erkennen sind. Sie können steuern, wann die Ortsmarkierungen zu sehen sind, und so die Nutzerfreundlichkeit erhöhen, indem Sie eine Region verwenden.
Bildschirm-Overlay anpassen
Das Overlay ist etwas zu groß und nicht mittig über den Krankenhäusern platziert. Daher müssen erst einmal die Position und Größe des Bild-Overlays angepasst werden.
Doppelklicken Sie auf Image Overlay (Bild-Overlay) im Dokument "Image Overlay Example", um wieder heranzuzoomen.
Die Elemente lassen sich besser verschieben und in ihrer Größe anpassen, wenn Sie die Ortsmarkierungen "Bounding Box Guides" unterhalb von Image Overlay aktivieren. Klicken Sie hierzu das Kästchen daneben im Bereich "Orte" an. Es werden vier gelbe Pfeile eingeblendet, die die vorgeschlagenen Nord-, Süd-, Ost- und Westkanten markieren.
Klicken Sie im Bereich "Orte" mit der rechten Maustaste auf Image Overlay und wählen Sie im Kontextmenü Eigenschaften aus.
Halten Sie die Umschalttaste gedrückt, klicken Sie auf eine Ecke des Bild-Overlays und ziehen Sie, um es etwas zu verkleinern.
Hinweis: Durch das Halten der Umschalttaste wird das Seitenverhältnis des Bildes gewahrt. Das Overlay behält so seine quadratische Form. Die Regionen müssen nicht quadratisch sein, die Form wurde lediglich für diese Anleitung ausgewählt.
Klicken Sie auf das Kreuz in der Mitte des Bild-Overlays und verschieben Sie es so, dass alle Krankenhaussymbole abgedeckt sind.
Ändern Sie falls erforderlich, noch einmal die Größe des Overlays.
Klicken Sie anschließend im Fenster "Bild-Overlay bearbeiten" auf OK.
Falls Sie die Ortsmarkierungen Bounding Box Guides verwendet haben, klicken Sie das Kästchen daneben an, um sie wieder auszublenden.

Detailstufe festlegen
Klicken Sie im Bereich "Orte" das Kästchen neben Region Size Guide (Hilfslinien für Regionsgrößen) an, um Hilfslinien einzublenden.
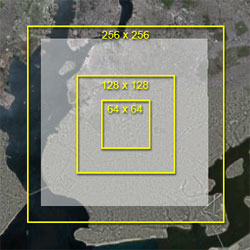
Mehrere gelbe Rahmen in verschiedenen Größen erscheinen auf dem Bildschirm. Das ist ein Bildschirm-Overlay. Es bietet Hilfslinien, unabhängig davon, wo Sie sich in Google Earth befinden.
Drücken Sie R, um die Ansicht einzunorden und senkrecht auf die Erde zu blicken (ohne Neigung).
Passen Sie das Bild-Overlay an die Größe eines der gelben Rahmen an.
So finden Sie die passende Detailstufe für Ihre Ortsmarkierungen besser. Die Hilfslinien für Regionsgrößen sind nur eine Näherung. Zwar haben die Rahmen Labels, die Berechnung der Bildschirmdarstellungsgröße einer Region ist jedoch komplex und hängt von vielen Faktoren ab, z. B. der Erdkrümmung und der Kameraneigung. Wenn Sie eine Größe auswählen, wird die Region ungefähr ab dieser Erdentfernung sichtbar.
Zoomen Sie heraus, bis das Bild-Overlay etwa die gleiche Größe wie der 256 × 256 Pixel große gelbe Rahmen hat.
Wenn Sie für die Ortsmarkierungen eine Detailstufe von 256 Pixeln angeben, bleiben sie unsichtbar, bis die Region, die anhand des von Ihnen angepassten Bild-Overlays erstellt wird, mindestens diese Größe auf dem Bildschirm hat.

Bild-Overlay in einen Texteditor kopieren
Klicken Sie im Bereich "Orte" mit der rechten Maustaste auf Image Overlay Example und wählen Sie im Kontextmenü Kopieren aus.
Öffnen Sie einen Texteditor, z. B. Notepad oder Notepad++ für Windows bzw. TextPad oder BBEdit für Mac OS X oder jEdit für alle Plattformen (empfohlen).
Fügen Sie den KML-Code für das Bild-Overlay in ein leeres Dokument ein.
Tag <GroundOverlay> bearbeiten
Löschen Sie alles außer dem Tag-Paar
<LatLonBox>und</LatLonBox>sowie dessen Inhalt.<LatLonAltBox> <north>40.708019</north> <south>40.596643</south> <east>-73.895570</east> <west>-74.042349</west> </LatLonAltBox>Ändern Sie
<LatLonBox>und</LatLonBox>in<LatLonAltBox>und</LatLonAltBox>.Wenn Sie eine 3D-Region erstellen möchten, müssen Sie die zusätzlichen Tags
<min/maxAltitude>und<altitudeMode>einfügen. Informationen dazu finden Sie im Abschnitt Altitude der Anleitung zu KML 2.1.Geben Sie 256 als Mindestdetailstufe an. Fügen Sie hierzu wie unten beschrieben die Tags
<Lod>und<minLodPixels>hinter dem Tag</LatLonAltBox>ein.<Lod> <minLodPixels>256</minLodPixels> </Lod>Fügen Sie das Tag-Paar
<Region>und</Region>jeweils oberhalb und unterhalb des KML-Codes ein.Der Code sollte dann in etwa so aussehen:
<Region> <LatLonAltBox> <north>40.708019</north> <south>40.596643</south> <east>-73.895570</east> <west>-74.042349</west> </LatLonAltBox> <Lod> <minLodPixels>256</minLodPixels> </Lod> </Region>Speichern Sie die Datei auf Ihrem Desktop unter
region.kml.
Neue Region in Ordner "Brooklyn Hospitals" einfügen
Klicken Sie in Google Earth im Bereich "Orte" mit der rechten Maustaste auf Brooklyn Hospitals und wählen Sie im Kontextmenü Kopieren aus.
Öffnen Sie ein neues, leeres Dokument im Texteditor und fügen Sie den KML-Code für den Ordner "Brooklyn Hospitals" ein.
Speichern Sie die Datei auf Ihrem Desktop unter
hospitals_region.kml, aber schließen Sie sie nicht.Öffnen Sie die Datei
region.kml, wählen Sie den gesamten KML-Code der Region aus und kopieren Sie ihn.Rufen Sie die Datei
hospitals_region.kmlauf, bewegen Sie den Mauszeiger an den Anfang der Datei und suchen Sie nach dem öffnenden Tag<Folder>.<Folder> <name>Brooklyn Hospitals</name> HIER REGION EINFÜGEN ... andere KML-Tags <Placemark>Fügen Sie die zuvor kopierte Region in die Zeile nach dem Tag
</name>ein. Der Anfang des Abschnitts<Folder>in der Dateihospitals_region.kmlsollte jetzt in etwa folgendermaßen aussehen:<Folder> <name>Brooklyn Hospitals</name> <Region> <LatLonAltBox> <north>40.708019</north> <south>40.596643</south> <east>-73.895570</east> <west>-74.042349</west> </LatLonAltBox> <Lod> <minLodPixels>256</minLodPixels> </Lod> </Region> ... andere KML-Tags <Placemark>Speichern Sie die Datei
hospitals_region.kml.
Neue KML-Datei mit einer Region testen
Löschen Sie in Google Earth den Originalordner Brooklyn Hospitals und öffnen Sie anschließend die neu erstellte Datei
hospitals_region.kml.Zoomen Sie bei Brooklyn heran und heraus.
Wenn das Bild-Overlay kleiner als der 256 × 256 Pixel große gelbe Rahmen wird, sollten die Ortsmarkierungen für die Brooklyner Krankenhäuser verschwinden.


Links: Die Region ist inaktiv. Der Bereich auf dem Bildschirm ist kleiner als die kleinste Detailebene von 256 Pixel.
Rechts: Die Region ist aktiv. Der Bereich auf dem Bildschirm ist größer als die kleinste Detailebene von 256 Pixel.
Wenn die Ortsmarkierungen beim Herauszoomen nicht verschwinden, laden Sie stattdessen diese fertige KML-Datei für die Krankenhäuser
 . Sie können diese Datei mit Ihrer vergleichen, um die Fehlerursache zu finden.
. Sie können diese Datei mit Ihrer vergleichen, um die Fehlerursache zu finden.
Weitere Einsatzmöglichkeiten von Regionen
Regionen funktionieren nicht nur mit Ordnern. Sie können sie mit jedem Element in Google Earth verwenden, z. B. mit 3D-Modellen, Ortsmarkierungen, Bild-Overlays, Polygonen und Pfaden. Fügen Sie einfach eine Region in das KML-Tag des Elements ein. Hinweis: Eine Region, die innerhalb eines Elements wie einer Ortsmarkierung oder einem Modell definiert wurde, hat Vorrang vor einer Region aus einem übergeordneten Ordner. So können Sie eine einzelne Region für viele Ortsmarkierungen von geringerer Bedeutung in einem Ordner definieren und eine wichtige Ortsmarkierung getrennt davon einrichten, die dann auch aus größeren Entfernungen sichtbar ist.
FAQ
Frage: Wann sollte ich Regionen verwenden?
Für Regionen gibt es viele Einsatzmöglichkeiten, die wir in dieser Anleitung nicht alle vorstellen können. Hier einige Beispiele:
– Sie haben viele Ortsmarkierungen, die dicht beieinander liegen und den Bildschirm überladen. – Sie möchten Bild-Overlays beim Heranzoomen in aufsteigenden Detailstufen anzeigen lassen und den Computer des Nutzers dabei nicht überstrapazieren (siehe "Superoverlays" weiter unten). – Elemente sollen in Hierarchien angezeigt werden, z. B. um KML-Landesgrenzen aus- und gleichzeitig Grenzen von Bundesstaaten einzublenden. – 3D-Modelle beanspruchen häufig auch dann viel Rechenleistung, wenn sie sehr weit entfernt und gar nicht sichtbar sind. Mithilfe einer Region lassen sie sich ausblenden, wenn der Nutzer weit entfernt ist. – Sie können Bildschirm-Overlays einblenden, wenn Nutzer sich dicht an Elementen befinden, für die eine Beschreibung oder Legende nötig ist.
Frage: Welche Werte eignen sich für min/maxLodPixels?
Für das Zoomen von Bildkacheln und anderen Elementen in Google Earth ist ein Wert von 128 Pixeln ideal. Allerdings eignet sich dieser Wert auch nicht immer. Für
minLodPixelsverwenden Sie am besten Zweierpotenzen: 64, 128, 256, 512, 1.024, 2.048, usw. (2^6 = 64, 2^7 = 128). Es funktionieren aber auch andere Zahlen wie 100, 500, 1.000.
Frage: Kann ich ein Element ausblenden, wenn ich mich ihm nähere?
Ja. Verwenden Sie in der Region
<maxLodPixels>statt<minLodPixels>. Wenn der Bildschirmbereich der Region den angegebenen Pixelwert erreicht, wird das Element bzw. der Ordner ausgeblendet. Das ist beispielsweise in diesem Fall besonders praktisch: Sie möchten Karten mit geringer Auflösung oder historische Satellitenbilder zeigen, die bei großer Entfernung sichtbar sind. Diese sollen aber ausgeblendet werden, wenn man heranzoomt, da sie ansonsten die Satellitenbilder mit hoher Auflösung verdecken würden.
Frage: Was passiert, wenn ich sowohl für <minLodPixels> als auch für <maxLodPixels> einen Wert definiere?
Wenn Sie einen Wert für die niedrigste und die höchste Detailstufe festlegen, erscheint das Element, wenn die Größe den Wert für
<minLodPixels>erreicht, und verschwindet bei<maxLodPixels>wieder. Der Maximalwert muss dabei immer größer als der Minimalwert sein.Diese Methode ist nützlich, wenn Sie mehrere Detailstufen in der KML haben möchten. Sie können beispielsweise das 3D-SketchUp-Modell einer Pyramide aus großer Höhe mit einer einfachen Ortsmarkierung darstellen. Wenn der Betrachter näherkommt, wechseln Sie zu einem einfachen Grundriss der Pyramide, der durch ein flaches Polygon realisiert wird. Im Nahbereich lassen Sie dann schließlich das eigentliche 3D-Modell anzeigen. Sie benötigen hierzu drei Regionen mit derselben Einstellung für
<LatLonAltBox>und unterschiedlichen Werten für<Lod>, die sich überlappen:– Einzelne Ortsmarkierung, die vom Weltraum aus bis zu einer mittleren Entfernung sichtbar ist:
<maxLodPixels>256</maxLodPixels>– Polygonumriss der Pyramide, der bei mittlerer bis kurzer Entfernung erscheint:<minLodPixels>256</minLodPixels>und<maxLodPixels>1.024</maxLodPixels>– 3D-Modell der Pyramide, das bei kurzer Entfernung und in unmittelbarer Nähe eingeblendet wird:<minLodPixels>1.024</minLodPixels>
Frage: Wie erreiche ich, dass meine Elemente immer sichtbar sind – ganz gleich, wie weit ich heran- oder herauszoome?
Standardmäßig wird der maximale LOD-Wert auf -1 eingestellt. Das Element ist so immer sichtbar, ganz gleich, wie weit Sie heranzoomen. Wenn Sie den Wert selbst festlegen möchten, geben Sie
<maxLodPixels>-1</maxLodPixels>ein.Der minimale LOD-Wert beträgt standardmäßig 0. Das Element ist so immer sichtbar, unabhängig davon, wie weit Sie herauszoomen. Wenn Sie den Wert selbst festlegen möchten, geben Sie
<minLodPixels>0</minLodPixels>ein.
Q: Was ist <min/maxFadeExtent>?
Wie in der Anleitung für KML 2.1 erklärt, können Sie eine Einblendung für die Region einrichten. Damit erreichen Sie, dass ein Element nicht schlagartig erscheint oder verschwindet, sondern langsam ein- bzw. ausgeblendet wird. Dies ist jedoch nur bei Bild-Overlays, Bildschirm-Overlays, Polygonen und Pfaden möglich. 3D-Modelle und normale Ortsmarkierungen erscheinen und verschwinden sofort.
Frage: Warum erscheint meine Region bei niedrigeren Höhen, wenn ich einen kleineren Bildschirm verwende?
Der Bereich einer Region auf einem Bildschirm ist abhängig von der Größe des 3D-Darstellungsbereichs von Google Earth. Daher werden Regionen je nach Bildschirmgröße bei unterschiedlichen Höhen aktiviert bzw. deaktiviert. Probieren Sie doch einfach einmal aus, was passiert, wenn Sie die Größe des Google Earth-Fensters verändern, indem Sie an der Ecke unten rechts ziehen. Da die Kamerahöhe beim Ändern der Größe des Google Earth-Fensters gleich bleibt, schrumpfen die Bilder, damit dieselbe Entfernung zur Erde beibehalten wird. Deshalb sollten Sie Ihre Regionen mit durchschnittlichen Bildschirmgrößen testen. Die meisten Google Earth-Nutzer haben eine Anzeige von 1.024 x 768. Wenn Sie den 3D-Darstellungsbereich von Google Earth auf 640 × 480 oder 800 × 600 Pixel verringern, können Sie simulieren, was ein Nutzer mit einem solchen Monitor sieht. Wählen Sie hierzu "Ansicht" > "Ansichtsgröße" > "Computer-Wiedergabe" und dann eine Ansichtsgröße aus.
Laden Sie diese KMZ-Datei herunterladen, um weitere Beispiele zu erhalten:
Leistungsfähige Tools für Regionen
Das Aktivieren und Deaktivieren einzelner Elemente bei bestimmten Zoomstufen ist nur eine Einsatzmöglichkeit von Regionen. Wenn Sie Netzwerk-Links und Regionen kombinieren, können Sie ein System aus verschachtelten KMLs erstellen, mit denen sich Ortsmarkierungen oder Bild-Overlays (sogenannte Superoverlays) beim Heranzoomen in aufsteigenden Detailstufen laden lassen.
Superoverlays sind so komplex, dass Sie in KML nicht manuell erstellt werden können. Es gibt einige Tools, mit denen sie sich automatisch generieren lassen. Dabei werden Bildkacheln mit hoher Auflösung aufgeteilt. Dann wird eine KML mit Regionen erstellt, über die die Kacheln beim Heranzoomen in aufsteigenden Detailstufen aktiviert werden. Diese auf Windows basierenden Produkte werden jedoch nicht offiziell von Google unterstützt.
Superoverlays erstellen
– Google Earth Pro: Wenn Sie ein großes Bild mit Georeferenz importieren, wird ein Fenster geöffnet, über das Sie ein Superoverlay generieren können. – Windows-Anwendung: Superoverlay (20 $ / 35 $ / 90 $) von Valery Hronusov – Windows-Anwendung: Tiles2KML (40 $ / 90 $) – Windows-Befehlszeilentool: Superoverlay Tiler von Paolo Mistrangelo – Python-Programmbibliothek: Regionator unter developers.google.com (bietet weitere nützliche KML-Tools)
Regionen bei Ortsmarkierungen verwenden
Mit der Python-Mediathek Regionator können außerdem Tausende Ortsmarkierungen, Polygone und Pfade zur besseren Übersicht in einzelne Regionen aufgeteilt werden. Wenn Sie beispielsweise eine KML-Ebene mit allen Krankenhäusern der USA erstellen möchten (vielleicht mehrere Zehntausend Punkte), ohne dass bei Betrachtung aus großen Höhen ein völlig überladenes Bild entsteht, ist Regionator bestens geeignet.
Die Mediathek bietet außerdem viele andere KML-Tools wie z. B. einen Linkchecker, der in der KML nach Hyperlinks, Bildern und Verknüpfungen mit andere KMLs sucht. Fehlende Dateien oder falsche URLs werden dann aufgelistet. Allerdings basiert Regionator auf der Programmiersprache Python. Sie sollten dafür also über Programmierkenntnisse verfügen und sich mit der Eingabeaufforderung auskennen.
Diskussion und Feedback
Haben Sie Fragen zu dieser Anleitung? Möchten Sie uns Feedback geben? Im Google Earth-Hilfeforum können Sie sich mit anderen Nutzern austauschen.
